React Bits
reactbits.devAn open source collection of high quality, animated, interactive & fully customizable React components for building stunning, memorable user interfaces.Fancy Components
fancycomponents.devReady to use, fancy React components to make the web fun again. Free & Open Source.Motion for React examples
examples.motion.devFramer Motion is now Motion. Official examples of how to use Motion, including scroll animations, layout animations, keyframes, springs and more. View and copy source code for components and tests. Learn which APIs are used and link through to the source docs.Motion - A modern animation library for JavaScript and React
motion.devMotion is built on native browser APIs for a tiny filesize and superfast performance. It uses hardware acceleration for smooth and eco-friendly animations. Previously Framer Motion.Motion-Primitives
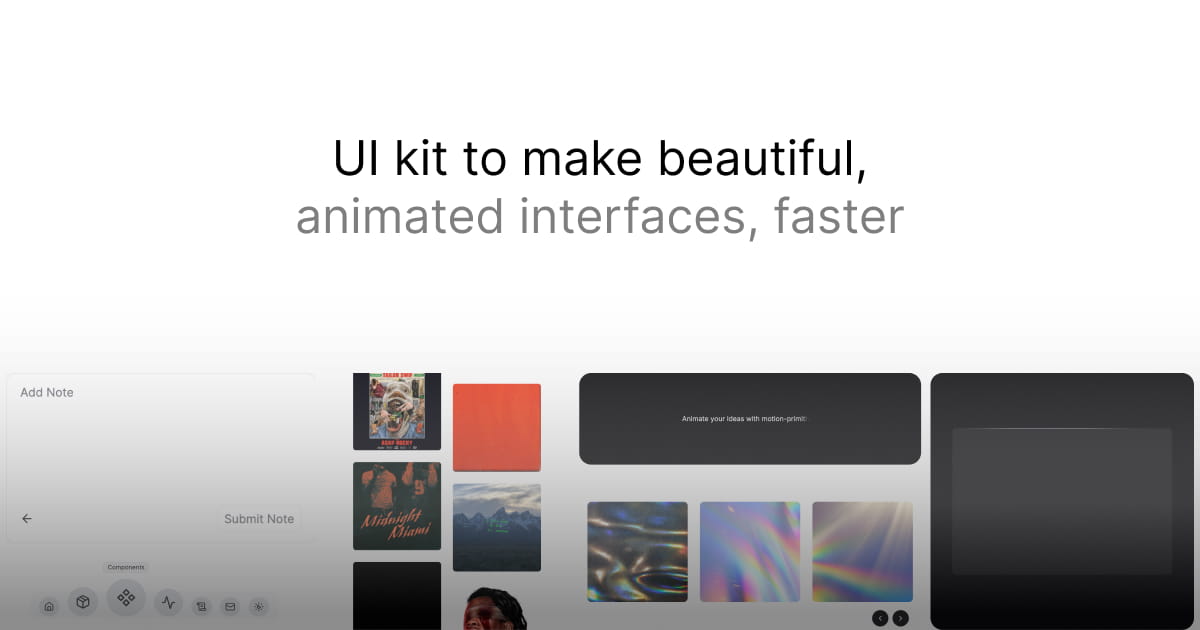
motion-primitives.comUI kit to make beautiful, animated interfaces, faster. Open-source and customizable.That's all for now. Come back later for more.