ReUI
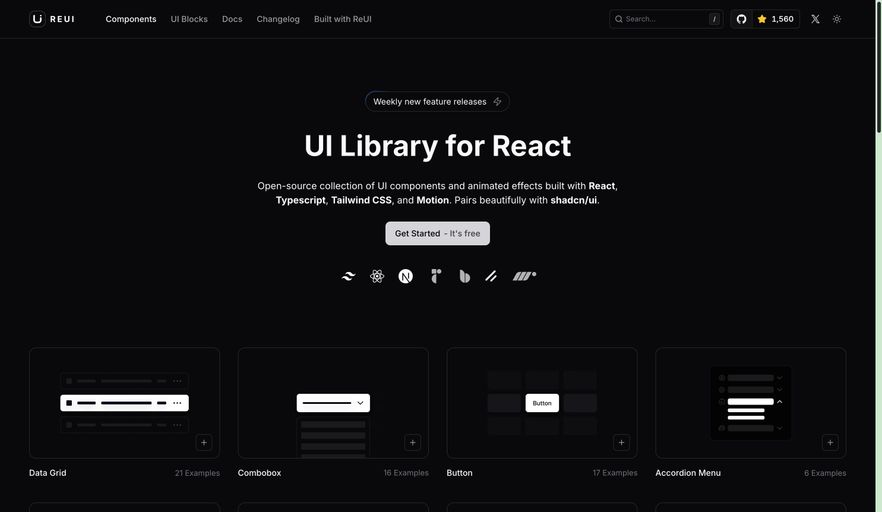
reui.ioOpen-source collection of UI components and animated effects built with React, Typescript, Tailwind CSS, and Motion. Pairs beautifully with shadcn/ui.Motion for React examples
examples.motion.devFramer Motion is now Motion. Official examples of how to use Motion, including scroll animations, layout animations, keyframes, springs and more. View and copy source code for components and tests. Learn which APIs are used and link through to the source docs.SyntaxUI - Free React, Tailwind CSS & Framer UI Components
syntaxui.comGet free-to-use Prebuilt React components powered by Tailwind CSS & Framer Motion. Modern, Minimal and customizable. Just copy, paste and you're ready to go!That's all for now. Come back later for more.