Kibo UI
kibo-ui.comKibo UI is a custom registry of composable, accessible and open source components designed for use with shadcn/ui.SmoothUI - React UI with TailwindCSS & Motion Animations
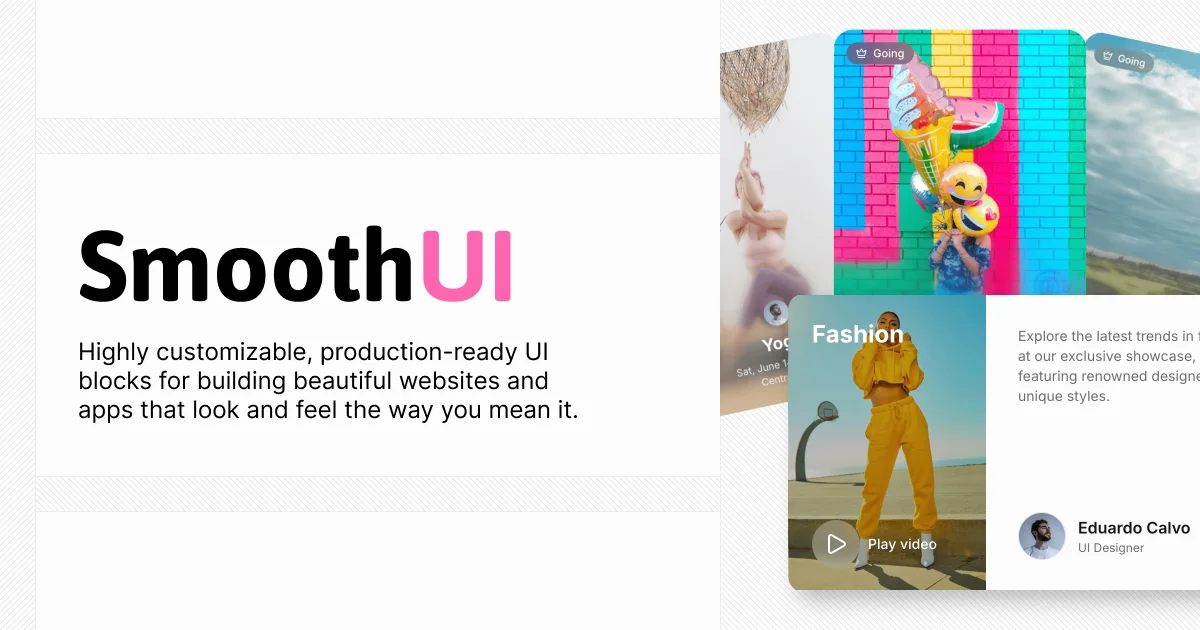
smoothui.devExplore smooth animated UI components for React, powered by TailwindCSS and Framer Motion. shadcn/ui compatible components for modern web development.Shadcn Marketing Blocks | Tailark
tailark.comSpeed up your workflow with responsive, pre-built UI blocks designed for marketing websites.Animate UI
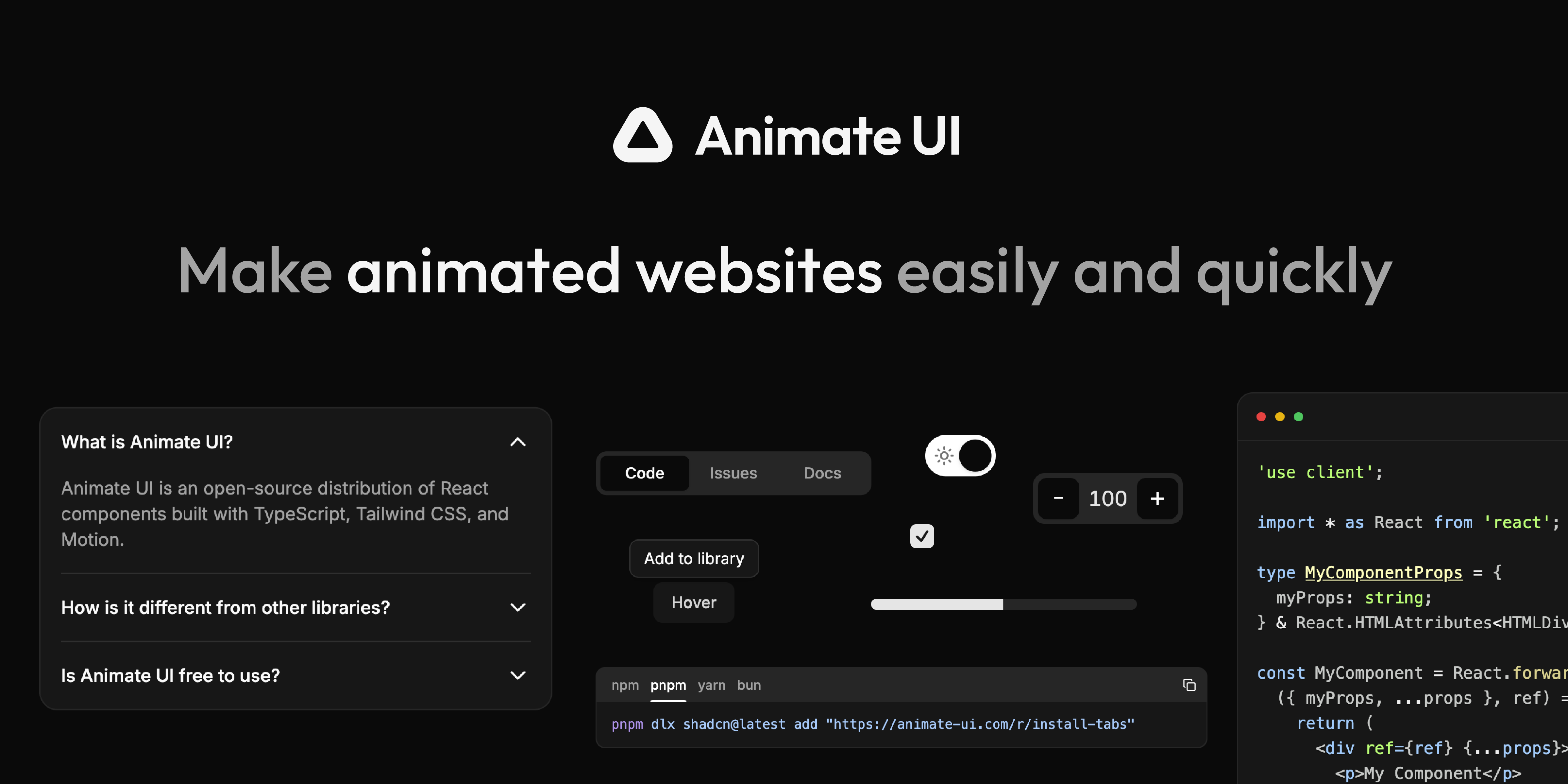
animate-ui.comFully animated, open-source component distribution built with React, TypeScript, Tailwind CSS, Motion and Shadcn CLI. Browse a list of components you can install, modify, and use in your projects.Intent UI
intentui.comIntent offers customizable, accessible React components with Tailwind CSS, ready for easy copy and paste into your projects.Motion for React examples
examples.motion.devFramer Motion is now Motion. Official examples of how to use Motion, including scroll animations, layout animations, keyframes, springs and more. View and copy source code for components and tests. Learn which APIs are used and link through to the source docs.SyntaxUI - Free React, Tailwind CSS & Framer UI Components
syntaxui.comGet free-to-use Prebuilt React components powered by Tailwind CSS & Framer Motion. Modern, Minimal and customizable. Just copy, paste and you're ready to go!Indie UI
ui.indie-starter.devMake your website stand out with minimal effort. Built with Reactjs, shadcn and Framer Motion for animation.Components - Aceternity UI
ui.aceternity.comBeautiful Tailwind CSS and Framer Motion Componentscult/ui
cult-ui.comComponents components that you can copy and paste into react apps. Customizable. Open Source. Typed.React Bits
reactbits.devAn open source collection of high quality, animated, interactive & fully customizable React components for building stunning, memorable user interfaces.ReUI
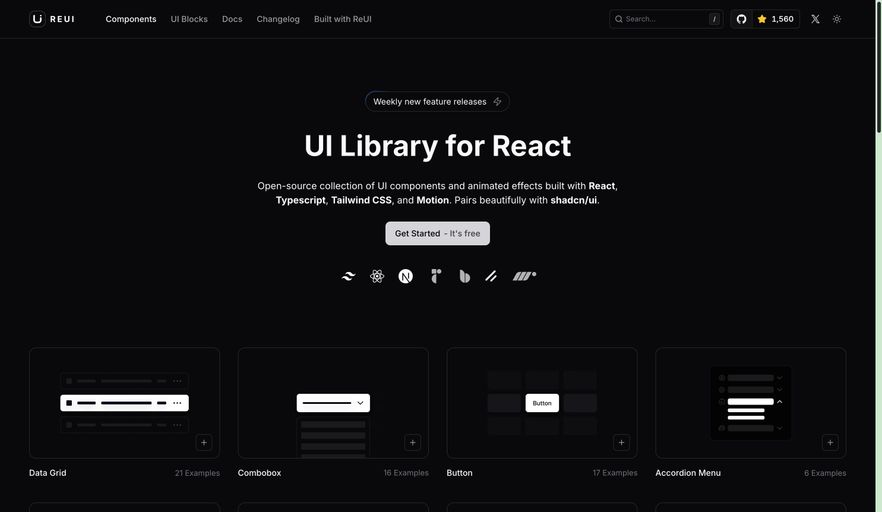
reui.ioOpen-source collection of UI components and animated effects built with React, Typescript, Tailwind CSS, and Motion. Pairs beautifully with shadcn/ui.Foundations: Overview
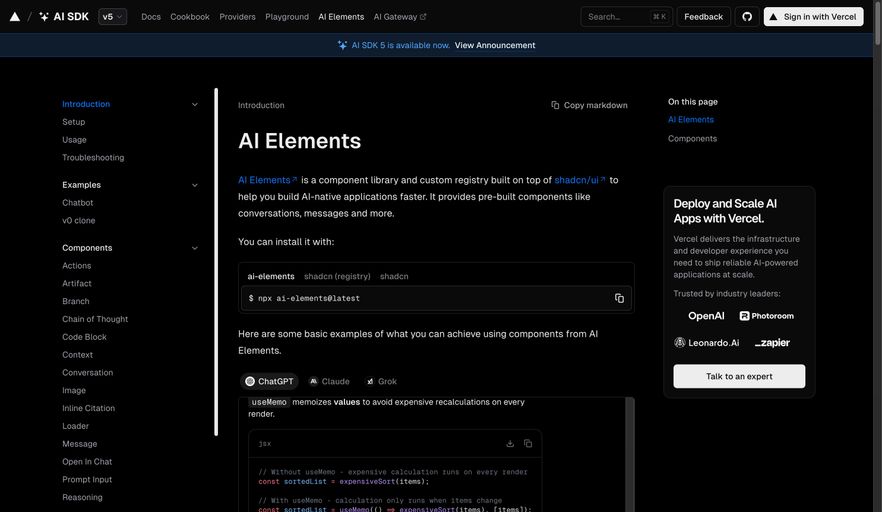
ai-sdk.devAn overview of foundational concepts critical to understanding the AI SDKStepperize
stepperize.vercel.appThe type-safe library for building step-by-step workflowsFancy Components
fancycomponents.devReady to use, fancy React components to make the web fun again. Free & Open Source.KokonutUI
kokonutui.comCopy, Paste, Customize. A collection of modern, interactive, customizable UI components. Quick and easy to use.Create reusable Tailwind CSS + React components – TWC
react-twc.vercel.appCreate reusable React Tailwind CSS components.Markdown to React | Sudo's Tools
sudos.toolsFree online tools for developers, including formatters, minifiers, validators, compactors and many more!Jotai, primitive and flexible state management for React
jotai.orgJotai takes a bottom-up approach to global React state management with an atomic model inspired by Recoil. One can build state by combining atoms and renders are optimized based on atom dependency. This solves the extra re-render issue of React context and eliminates the need for memoization.nuqs | Type-safe search params state management for React
nuqs.47ng.comType-safe search params state management for React. Like useState, but stored in the URL query string.That's all for now. Come back later for more.